React Native Radio Button X
April 02, 2023
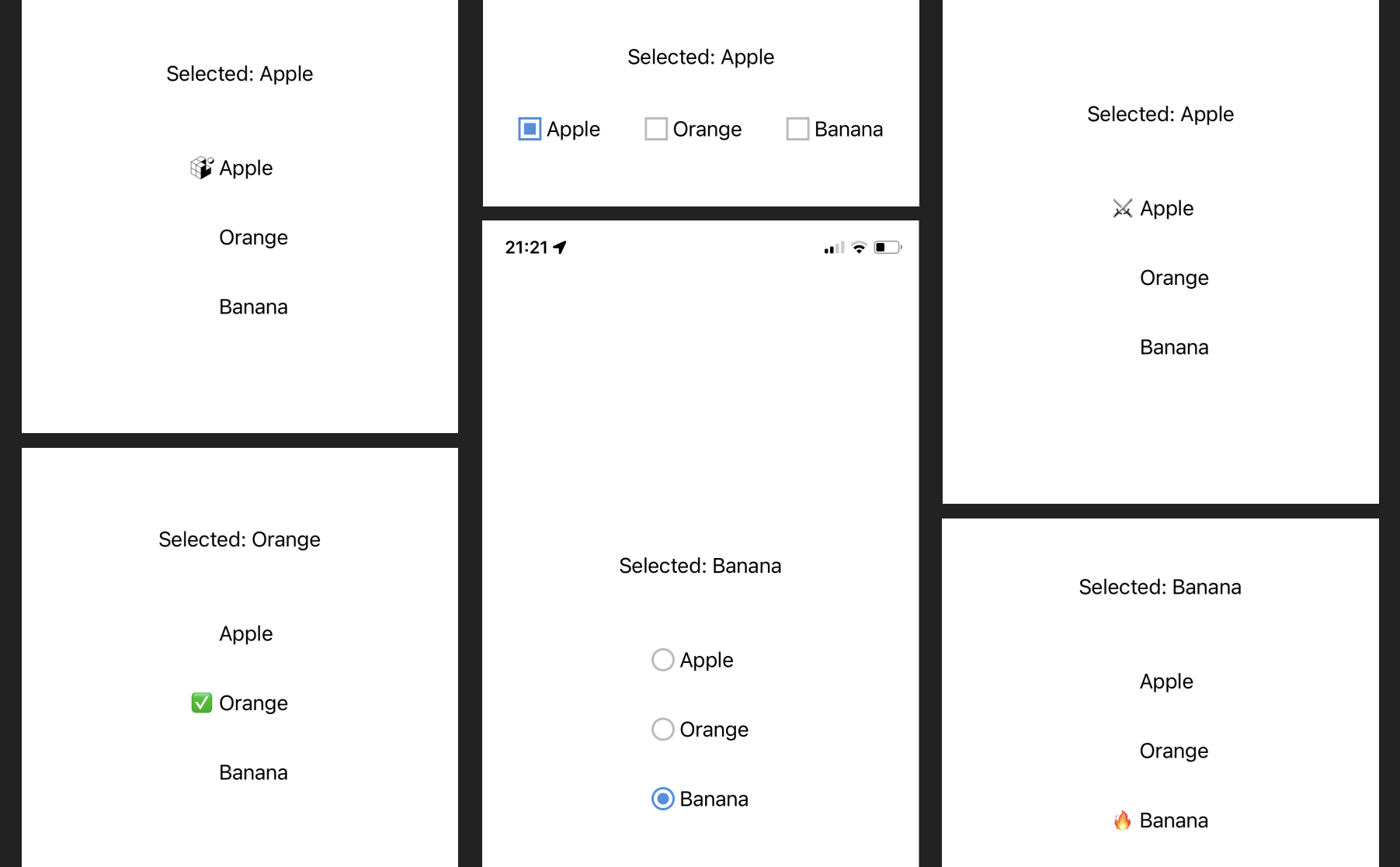
Create radio buttons with a range of styles and customize the radio button selector using your own custom component. This package is perfect for developers who need to create visually appealing and interactive radio buttons in their mobile applications.

Installation
npm install react-native-radio-buttonx
Usage
app.tsx
import { StyleSheet, Text, View, Image } from 'react-native';
import { useState } from 'react';
import { RadioButtons } from 'react-native-radio-buttonx';
const foo = () => {
return (
<Image source={require('./assets/favicon.png')} style={{width: 12, height: 12}}/>
//<Text>✅</Text>
)
}
export default function App() {
const [selectedOption, setSelectedOption] = useState('Apple');
const handleSelect = (option: string) => {
setSelectedOption(option);
};
return (
<View style={styles.container}>
<Text style={{marginBottom: 40}}>Selected: {selectedOption}</Text>
<RadioButtons
gap={19}
options={['Apple','Orange','Banana']}
selectedOption={selectedOption}
onSelect={handleSelect}
styleOptions={styleOptions}
//SelectorComponent={foo}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
const styleOptions = {
rounded: true,
radio: 20,
display: 'column',
//defaultColor: 'gray',
//selectedColor: 'brown',
//fontWeight: 'bold',
//fontSize: 20,
//fontStyle: 'italic',
//color: 'brown'
}
// ...
Full Docs
NPM: React-Native-Radio-Button-X
Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
License
MIT
Made with ❤️ by Énio Carlos